インストールあとのはじめの一歩
提供: baserCMS公式ガイド
インストールはしたものの何から手をつけていいかわからない!という方のための「最初の一歩」としてbaserCMSの簡単な設定方法をご紹介します。
baserCMSでは初期の状態で利用方法がイメージしやすいようにいくつかのコンテンツがあらかじめ用意されていますが、ここでは、用意されたコンテンツをそのまま利用する前提でご説明します。
目次
「システムナビ」について
baserCMSの管理画面の右上に表示されている「システムナビ」をクリックすると、管理システムで利用可能なメニューが表示されます。
こちらを利用する事で、baserCMSコア側の設定画面やプラグイン設定、ブログの記事一覧や新規投稿など、様々な管理システムへ簡単にアクセスする事ができます。
システム設定を行う
baserCMSは、運営フェーズに必要がないものは極力おもてに出さないよう設計されていますので、制作のフェースに利用する機能のほとんどは「システム設定」に入っています。
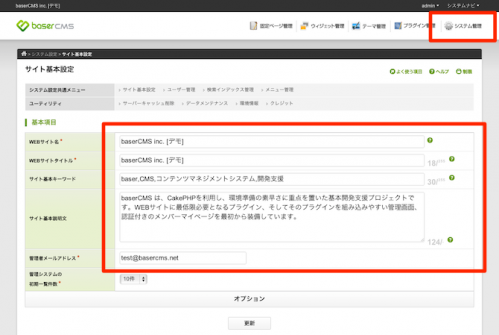
まずは、管理画面にログインし、画面上部のグローバルメニューより「システム設定」をクリックし、Webサイト名、サイト基本キーワード、サイト基本説明文を編集します。
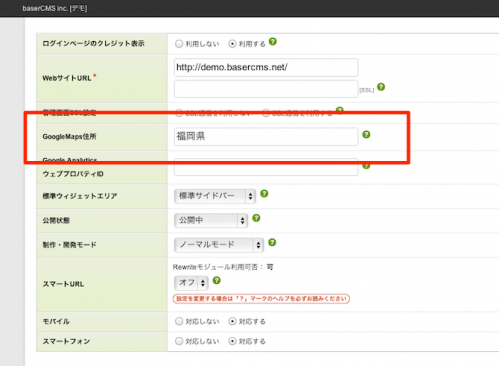
会社案内などに GoogleMapをご利用されたい場合は、GoogleMaps用の住所も入力し保存しましょう。
テーマのインストール
初期テーマから変更されたい場合にはこちらを参考にしてみてください。
ブログの設定
初期状態では、「新着情報」としてブログ機能が利用されています。
まずは、新着情報の基本設定を行ないましょう。
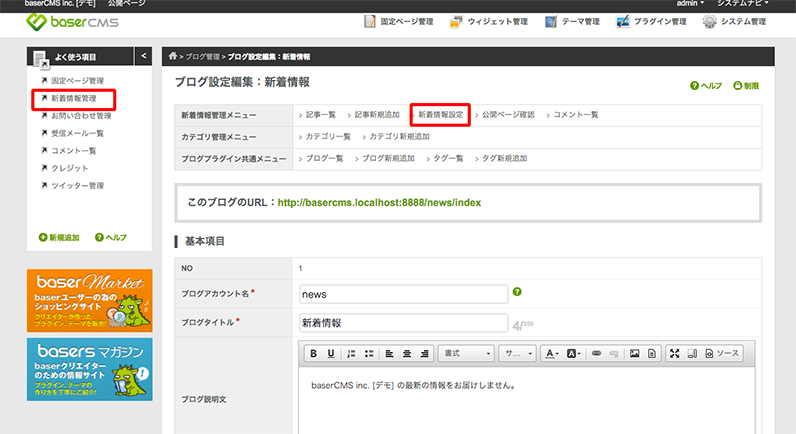
「よく使う項目」をクリックし、メニューを表示します。
「新着情報管理」をクリックし、サブメニューの「新着情報管理メニュー」にある、「新着情報設定」をクリックし、ブログの説明文を変更し保存します。
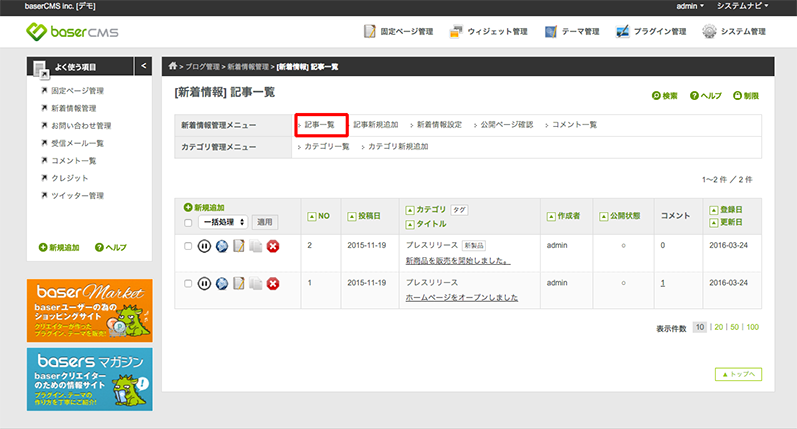
次にサブメニューの「新着情報管理メニュー」にある、「記事一覧」をクリックし、登録されている二つの記事について入力例を確認されたら削除してしまいましょう。もちろん残されておいても構いません。
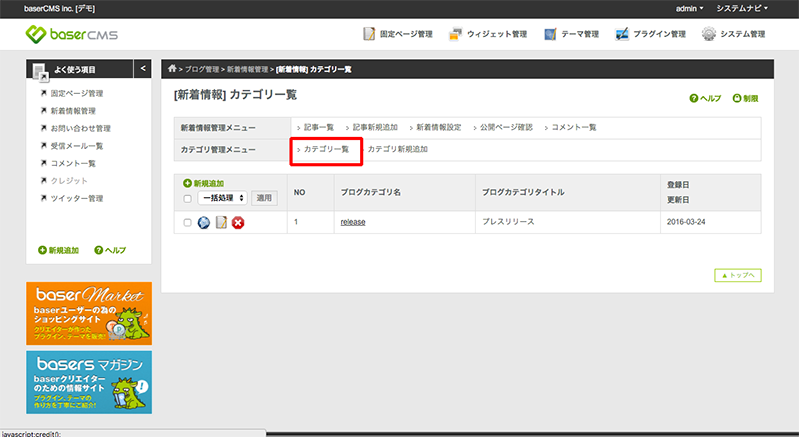
その次は、カテゴリ管理メニューにある「カテゴリ一覧」をクリックしブログカテゴリの登録・編集を行ないます。
ブログ記事のカテゴリ分けが不要であれば、削除してしまいましょう。
メールの設定
初期状態では、「お問い合わせフォーム」としてメール機能が利用されています。
まずは、メールプラグイン共通の基本設定を行ないましょう。
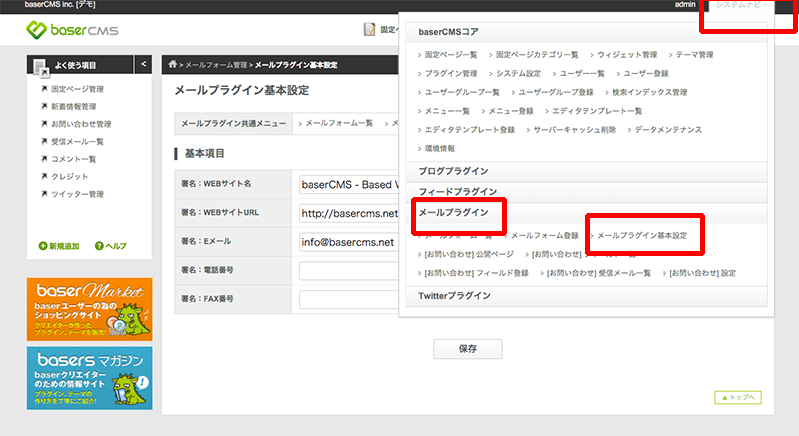
よく使う項目より「お問い合わせ管理」を開き、メールプラグイン共通メニューにある「メールプラグイン基本設定」をクリックします。
ユーザーへの自動返信メールのフッターに表示する Webサイト名、WebサイトURL、Eメールアドレスを入力し保存します。
Eメールアドレスを表示したくない場合は、空欄にします。
※ここで入力するEメールは、お問い合わせフォームからのメールを受け付けるメールアドレスではありません。
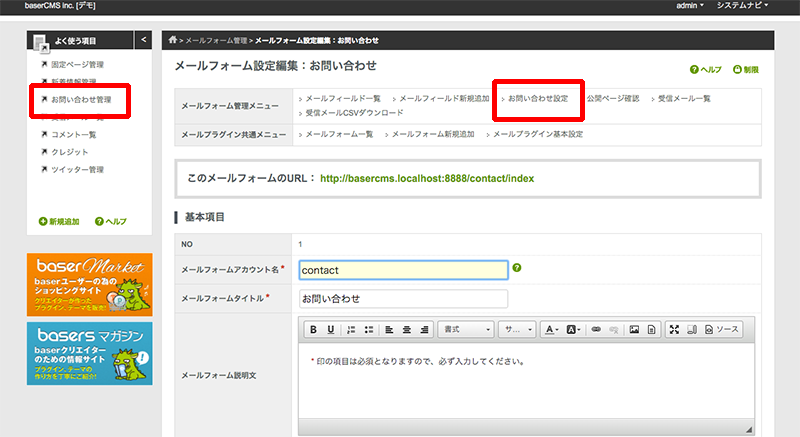
次に、もう一度、「お問い合わせ管理」を開き、メールフォーム管理メニューにある「お問い合わせ設定」をクリックし、「送信先メールアドレス」「送信先名」「自動返信メール件名」を変更します。
次にリダイレクトURLも変更します。リダイレクト URL とは、ユーザーがメールフォームの送信が完了した際に、自動で移動するページの URL の事です。
通常は、ホームページのトップページでよいと思います。内容が変更し終わったら保存します。
※ここで入力する「送信先メールアドレス」が、お問い合わせフォームからのメールを受け付けるメールアドレスとなります。
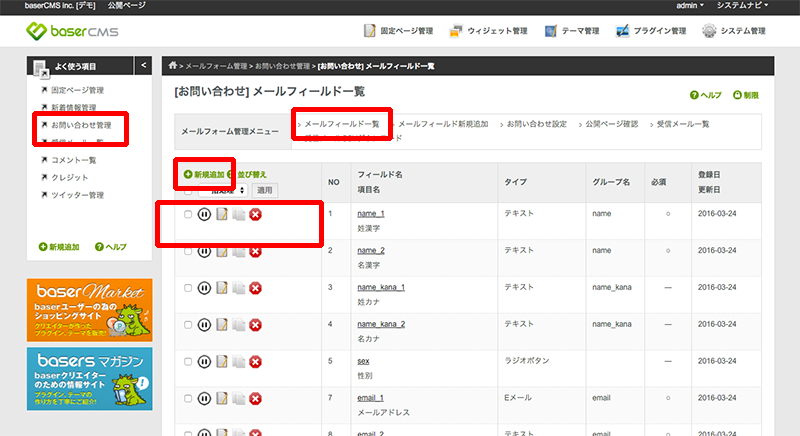
その次は、メールフォーム管理メニューにある「メールフィールド一覧」をクリックし、登録されているお問い合わせ項目を確認します。
不要な項目は削除してしまいましょう。項目を追加したい場合は、一覧左上の「新規追加」をクリックして追加します。
ページの編集
ページ管理を開き、各記事の内容を確認し、編集を行ないます。
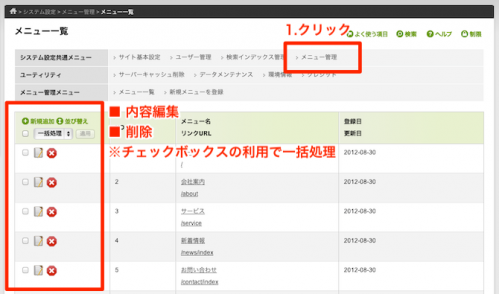
不要な記事を削除したい場合、ページ一覧とグローバルメニューは連動していないので注意が必要です。
グローバルメニューに存在するページを削除・編集した場合は、システム設定を開き、システム設定共通メニューのメニュー管理より、グローバルメニューの編集を行ないましょう。
アップローダープラグインのインストール
ブログ機能やページ機能からパソコン内のファイルアップロードするために、アップローダープラグインをインストールしましょう。
プラグインをダウンロードページからダウンロードし、プラグインのインストールマニュアルに従ってインストールします。
ツイッタープラグインのインストールと設定
インストールと設定はこちらを参考にしてください。 Twitterを表示させたい
ウィジェットエリアの設定
ウィジェットエリアの設定はこちらを参考にしてください。 Twitterを表示させたい
運営ユーザーの追加
運営される方に、全ての機能を見せたくない場合は、機能を制限されたユーザーを登録します。
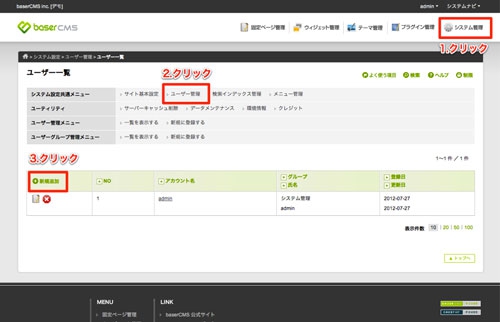
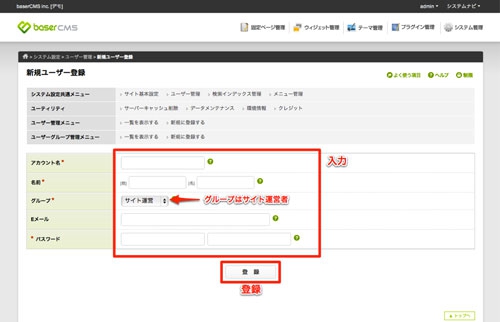
システム設定を開き、システム設定共通メニューにあるユーザー管理を開きます。一覧左上にある新規追加をクリックし、ユーザー情報を入力します。その際、グループ欄を「サイト運営」に設定して保存します。
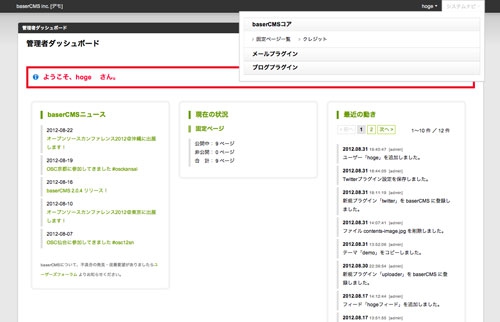
追加したユーザーでログインすると、運営に必要な機能だけが表示されるシンプルな管理画面となります。
テーマを編集する
一通り設定は終わりましたが、公開ページを確認すると、画像の部分はそのままです。
テーマを編集してデザインを変更しましょう。
テーマの編集についてはテーマガイド のテーマ制作チュートリアル(ダウンロード)を参考にしてください。
 baserCMS公式ガイド
baserCMS公式ガイド