「テンプレート編集はじめの一歩」の版間の差分
提供: baserCMS公式ガイド
Tomohiro Abe (トーク | 投稿記録) (ページの作成:「「テンプレート編集はじめの一歩」は、baserCMS初心者向けのテンプレート逆引きリファレンスとなっています。<br> テーマ「nada...」) |
Tomohiro Abe (トーク | 投稿記録) |
||
| (同じ利用者による、間の1版が非表示) | |||
| 行2: | 行2: | ||
テーマ「nada-icon」を例にとって、テンプレートのどこを触ればいいのかを説明していきたいと思います。 | テーマ「nada-icon」を例にとって、テンプレートのどこを触ればいいのかを説明していきたいと思います。 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ## 全体的なレイアウトの調整を行いたい | |
| − | + | ### 全体のレイアウト | |
| − | + | まずはテーマの全体レイアウトについて説明していきます。<br> | |
| + | レイアウト、エレメント、コンテンツの関係について理解してから、各エレメントやブログ、メールフォームの変更を進めていくことをおすすめします。 | ||
| − | + | テーマ「nada icons」の場合、全体のレイアウトテンプレートファイルはLayoutフォルダ内のdefault.phpとなっています。<br> | |
| − | + | (/app/webroot/theme/nada-icons/Layouts/default.php)<br> | |
| − | + | スタイルシート、画像はそれぞれLayoutsフォルダと並んでいるcssフォルダ、imgフォルダに格納されています。 | |
| − | /app/ | + | |
| − | + | ||
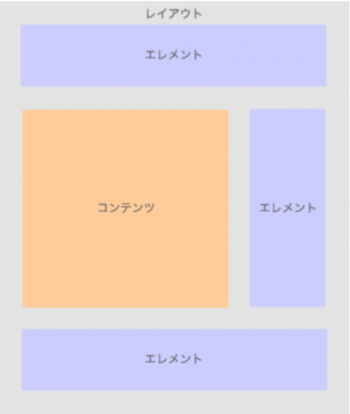
| − | + | このレイアウトテンプレートによって、エレメント(ヘッダー、フッター、サイドバーなどのWEBページの部品となるテンプレート)とコンテンツ本体(管理画面で入力した固定ページやブログなどが出力されるエリア)の配置場所を決めています。 | |
| + | [[ファイル:template_kousei.png|350px]] | ||
| − | + | よって、「nada icons」でエレメントとコンテンツの配置を変えたい場合には、default.php を変更します。 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ## | + | #### nada-icon の全体レイアウトとエレメントマップです。 |
| + | ##### トップページの場合 | ||
| − | + | [[ファイル:all_layouts.png|400px]] | |
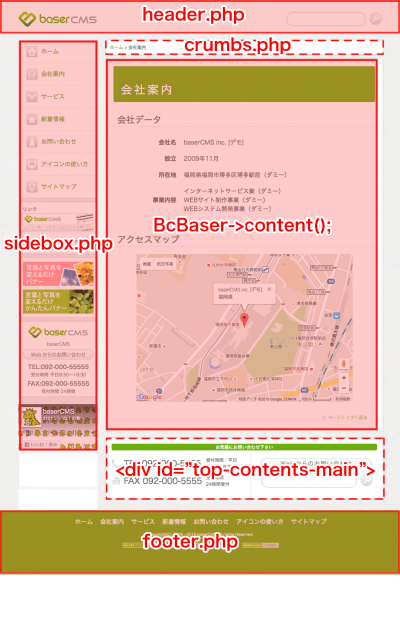
| + | ##### 「会社案内」ページの場合<br> | ||
| + | default.phpの | ||
| + | <syntaxhighlight lang="php"> | ||
| + | <?php $this->BcBaser->content() ?> | ||
| + | </syntaxhighlight> | ||
| + | において、管理画面の「固定ページ管理」の「固定ページ一覧」にある「会社案内(about)」が表示されています。<br> | ||
| + | この「会社案内(about)」のファイルは<br> | ||
| + | (/app/webroot/theme/nada-icons/Pages/) 以下<br> | ||
| + | about.phpに存在します。 | ||
| − | + | [[ファイル:all_layouts_about.png|400px]] | |
| + | ### 各エレメント・コンテンツテンプレートの変更について | ||
| + | このようにnada-iconではヘッダーやサイドボックス、コンテンツ本体などが部品化されています。<br> | ||
| + | その中で例えばヘッダーに変更を加えたい場合、<br> | ||
| + | default.phpに[http://wiki.basercms.net/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/header ヘッダーテンプレートを出力する関数]である | ||
| − | + | <syntaxhighlight lang="php"> | |
| + | <?php $this->BcBaser->header() ?> | ||
| + | </syntaxhighlight> | ||
| + | が記述されていれば、ヘッダーはdefault.phpに直接記述されているわけではなくエレメントとして部品化されている事がわかります。 | ||
| − | + | よって、 | |
| + | (/app/webroot/theme/nada-icons/Elements/) 以下<br> | ||
| + | header.phpにヘッダーの変更を加えていく流れとなります。 | ||
| + | * レイアウトテンプレートの制作やエレメントテンプレートとしての部品化については[http://wiki.basercms.net/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E5%88%B6%E4%BD%9C テンプレート制作]も参考にしてみてください。 | ||
| − | + | * baserCMSの関数については[http://wiki.basercms.net/%E3%82%AB%E3%83%86%E3%82%B4%E3%83%AA:%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9 関数リファレンス]を御覧ください。 | |
| + | ### スタイルシート、画像の編集、追加について | ||
| + | スタイルシート、画像はそれぞれLayoutsフォルダと並んでいるcssフォルダ、imgフォルダに格納されていますので、 | ||
| + | こちらのデータを編集します。<br> | ||
| + | 新しくスタイルシートや画像をレイアウトファイルに読み込む場合は[http://wiki.basercms.net/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/css cssを読み込む関数]や[http://wiki.basercms.net/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/img 画像を出力する関数]を使用します。 | ||
| − | + | <syntaxhighlight lang="php"> | |
| + | <?php $this->BcBaser->css(cssファイルパス) ?> | ||
| + | <?php $this->BcBaser->img(画像ファイルパス,幅や高さ等のオプション値) ?> | ||
| + | </syntaxhighlight> | ||
| − | ## | + | ### 参考資料 |
| + | * [http://wiki.basercms.net/%E3%83%86%E3%83%BC%E3%83%9E%E3%81%AE%E6%A7%8B%E9%80%A0 テーマファイルの構造について] | ||
| + | * [http://wiki.basercms.net/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6 Webページの構成について] | ||
2016年7月4日 (月) 13:15時点における最新版
「テンプレート編集はじめの一歩」は、baserCMS初心者向けのテンプレート逆引きリファレンスとなっています。
テーマ「nada-icon」を例にとって、テンプレートのどこを触ればいいのかを説明していきたいと思います。
目次
全体的なレイアウトの調整を行いたい
全体のレイアウト
まずはテーマの全体レイアウトについて説明していきます。
レイアウト、エレメント、コンテンツの関係について理解してから、各エレメントやブログ、メールフォームの変更を進めていくことをおすすめします。
テーマ「nada icons」の場合、全体のレイアウトテンプレートファイルはLayoutフォルダ内のdefault.phpとなっています。
(/app/webroot/theme/nada-icons/Layouts/default.php)
スタイルシート、画像はそれぞれLayoutsフォルダと並んでいるcssフォルダ、imgフォルダに格納されています。
このレイアウトテンプレートによって、エレメント(ヘッダー、フッター、サイドバーなどのWEBページの部品となるテンプレート)とコンテンツ本体(管理画面で入力した固定ページやブログなどが出力されるエリア)の配置場所を決めています。
よって、「nada icons」でエレメントとコンテンツの配置を変えたい場合には、default.php を変更します。
nada-icon の全体レイアウトとエレメントマップです。
トップページの場合
「会社案内」ページの場合
default.phpの
<?php $this->BcBaser->content() ?>
において、管理画面の「固定ページ管理」の「固定ページ一覧」にある「会社案内(about)」が表示されています。
この「会社案内(about)」のファイルは
(/app/webroot/theme/nada-icons/Pages/) 以下
about.phpに存在します。
各エレメント・コンテンツテンプレートの変更について
このようにnada-iconではヘッダーやサイドボックス、コンテンツ本体などが部品化されています。
その中で例えばヘッダーに変更を加えたい場合、
default.phpにヘッダーテンプレートを出力する関数である
<?php $this->BcBaser->header() ?>
が記述されていれば、ヘッダーはdefault.phpに直接記述されているわけではなくエレメントとして部品化されている事がわかります。
よって、
(/app/webroot/theme/nada-icons/Elements/) 以下
header.phpにヘッダーの変更を加えていく流れとなります。
スタイルシート、画像の編集、追加について
スタイルシート、画像はそれぞれLayoutsフォルダと並んでいるcssフォルダ、imgフォルダに格納されていますので、
こちらのデータを編集します。
新しくスタイルシートや画像をレイアウトファイルに読み込む場合はcssを読み込む関数や画像を出力する関数を使用します。
<?php $this->BcBaser->css(cssファイルパス) ?> <?php $this->BcBaser->img(画像ファイルパス,幅や高さ等のオプション値) ?>
 baserCMS公式ガイド
baserCMS公式ガイド