「ver4/テンプレート制作」の版間の差分
提供: baserCMS公式ガイド
(ページの作成:「[このコンテンツは内容調整中です] baserCMSのテンプレートを作成するには、次の手順に従って作業を行います。 ## テーマフ...」) |
Katokaisya (トーク | 投稿記録) |
||
| 行1: | 行1: | ||
| + | |||
[このコンテンツは内容調整中です] | [このコンテンツは内容調整中です] | ||
| 行9: | 行10: | ||
<pre> | <pre> | ||
| − | {baserCMSの設置フォルダ} | + | {baserCMSの設置フォルダ}/theme/{テーマ名}/ |
</pre> | </pre> | ||
| 行92: | 行93: | ||
* 外部CSS「style.css」を読み込む為に以下のタグを記述する ※ 読み込むファイルのフォルダ階層が変わっても、適切なURLを出力します。<br /> | * 外部CSS「style.css」を読み込む為に以下のタグを記述する ※ 読み込むファイルのフォルダ階層が変わっても、適切なURLを出力します。<br /> | ||
<small>※ スラッシュから始まるルートパスを使えば通常のCSS読み込みタグでも問題ありませんが、テーマとして配布する場合は、設置フォルダの階層が変わる可能性があるので、必ず次のタグで記述します。<br /> ※ ファイル名(拡張子なし)のみを指定した場合、css フォルダ内のファイルとしてURLが自動出力されます。</small> | <small>※ スラッシュから始まるルートパスを使えば通常のCSS読み込みタグでも問題ありませんが、テーマとして配布する場合は、設置フォルダの階層が変わる可能性があるので、必ず次のタグで記述します。<br /> ※ ファイル名(拡張子なし)のみを指定した場合、css フォルダ内のファイルとしてURLが自動出力されます。</small> | ||
| − | |||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<?php $this->BcBaser->css('style') ?> | <?php $this->BcBaser->css('style') ?> | ||
| 行100: | 行100: | ||
<?php $this->BcBaser->js('jquery') ?> | <?php $this->BcBaser->js('jquery') ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
<small> ※ 拡張子は省略できます。<br /> ※ あらかじめjsフォルダ内にjavascriptを配置しておく必要があります。</small> | <small> ※ 拡張子は省略できます。<br /> ※ あらかじめjsフォルダ内にjavascriptを配置しておく必要があります。</small> | ||
* bodyタグの最後に、次の baserタグを記述する | * bodyタグの最後に、次の baserタグを記述する | ||
| 行106: | 行105: | ||
<?php $this->BcBaser->func() ?> | <?php $this->BcBaser->func() ?> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | (例){baserCMSの設置フォルダ}/Layouts/default.ctp | |
| − | (例){baserCMSの設置フォルダ} | + | |
| − | + | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
<html> | <html> | ||
| 行142: | 行139: | ||
## コンテンツページを登録する | ## コンテンツページを登録する | ||
| − | ここでは、Webページを http://{baserCMS設置URL}/ | + | ここでは、Webページを http://{baserCMS設置URL}/overview/index として参照できるようにします。<br /> |
| − | * | + | * 管理画面にログインし、コンテンツ管理を開きます。 |
| − | * | + | [[ファイル:contents_template01.png|350px]]</br> |
| − | + | * 一番上のフォルダのフォルダ名の横の…をクリックし、開いた管理メニューより「フォルダ」をクリックします。 | |
| − | * | + | * 最下段に「新しいフォルダー」が作られますので、「このサイトについて」と入力します。(Webページのタイトルとして利用されます) |
| − | + | [[ファイル:contents_template02.png|350px]]</br> | |
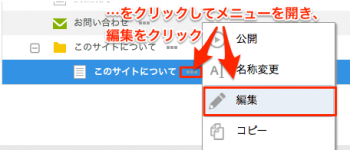
| − | * | + | * いま作った「このサイトについて」の横の…をクリックし、開いたメニューから編集をクリックします。 |
| − | * | + | [[ファイル:contents_template03.png|800px]]</br> |
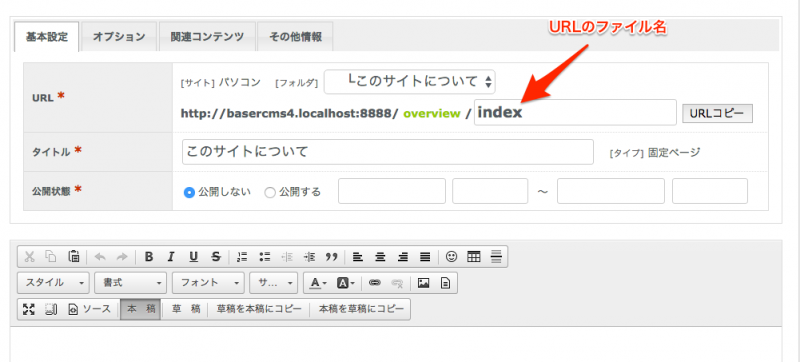
| − | * | + | * URLの右下の入力欄に「overview」と入力します。(URLのフォルダ名として利用されます) |
| − | + | * 公開状態の「公開する」にチェックを入れます | |
| + | * 「保存」ボタンをクリックしてページカテゴリの登録を完了します。 | ||
| + | [[ファイル:contents_template04.png|350px]]</br> | ||
| + | * コンテンツ管理に戻り、いま作った「このサイトについて」の横の…をクリックし、開いたメニューから固定ページをクリックします。 | ||
| + | [[ファイル:contents_template06_2.png|350px]]</br> | ||
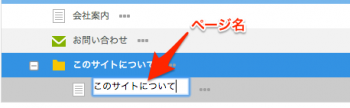
| + | * ページの名称「このサイトについて」を入力します。 | ||
<small>※ indexという名称のページを作成する場合、ページカテゴリ名とページ名を同じにするとタイトルタグやパンくずにおいてカテゴリ名を省略する事ができます。</small> | <small>※ indexという名称のページを作成する場合、ページカテゴリ名とページ名を同じにするとタイトルタグやパンくずにおいてカテゴリ名を省略する事ができます。</small> | ||
| − | * | + | [[ファイル:contents_template05_3.png|350px]]</br> |
| + | * 「このサイトについて」フォルダの下の「このサイトについて」の横の…をクリックし、開いたメニューから編集をクリックし編集ページを開きます。</br> | ||
| + | [[ファイル:contents_template06.png|800px]]</br> | ||
| + | * ページ名欄に「index」と入力します。(URLのファイル名として利用されます。) | ||
| + | * タイトル欄には「このサイトについて」と入力します。 | ||
| + | [[ファイル:contents_template07.png|800px]]</br> | ||
| + | * オプションタブを選択し、説明文欄に任意に説明文を入力します。(metaタグのdescriptionとして利用されます) | ||
* 本文欄に任意の文章を入力します。 | * 本文欄に任意の文章を入力します。 | ||
| − | * | + | * 「保存」ボタンをクリックし、ページ登録を完了します。 |
| − | * | + | * 画面一番下の「プレビュー」ボタンをクリックして表示を確認します(別タブで開きます)。 |
| − | * http://{baserCMS設置URL}/ | + | * http://{baserCMS設置URL}/overview/index のURLとして確認する場合は、編集ボタンをクリックし、上段のタブを「基本設定」に変えて、公開状態「公開する」にチェックを入れ、「保存」ボタンをクリックします。 |
## ヘッダーなどの共通部品を部品化する(任意) | ## ヘッダーなどの共通部品を部品化する(任意) | ||
| 行173: | 行181: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | (例){baserCMSの設置フォルダ} | + | (例){baserCMSの設置フォルダ}/Elements/header.php<br /> ※ ヘッダーとフッターは特別で、$this->BcBaser->header() / $this->BcBaser->footer() で呼び出す事ができます。 |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| 行179: | 行187: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | (例){baserCMSの設置フォルダ} | + | (例){baserCMSの設置フォルダ}/Layouts/default.php |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
2016年10月28日 (金) 17:09時点における最新版
[このコンテンツは内容調整中です]
baserCMSのテンプレートを作成するには、次の手順に従って作業を行います。
目次
テーマフォルダを作成する
まず、任意のテーマ名を決めて指定の場所にフォルダを作成し、そのフォルダをテンプレートを配置する「テーマフォルダ」とします。その中にテンプレートを作成していきます。CSSや画象、Javascriptも同じフォルダ内に配置します。
{baserCMSの設置フォルダ}/theme/{テーマ名}/
※ テーマ名は、アルファベット(アンダースコアも可)で決めてください。
あらかじめ作成したテーマのフォルダをFTPでアップロードしておきます。(中身は空のままでかまいません)
テーマの設定を変更する
- 管理画面にログインします。
- メインメニューの「テーマ管理」をクリックします。
- FTPでアップロードしたテーマが一覧に表示されていますので、選択ボタンをクリックし、テーマを選択します。
HTMLファイルを作成する
通常の制作どおり、1ページの HTMLファイルを作成します。
(例)HTMLファイル
<html> <head> <title><!-- タイトルを記述 --></title> <meta name="description" content="説明文を記述" /> <meta name="keywords" content="キーワードを記述" /> <link rel="stylesheet" type="text/css" <href="/css/style.css" /> </head> <body> <div id="Head"> <!-- ヘッダー内容を記述 --> </div> <div id="Wrap"> <div id="contensBody"> <!-- コンテンツ内容を記述 --> </div> <div id="Sidebar"> <!-- メニュー等を記述 --> </div> </div> <div id="Footer"> <!-- フッター内容を記述 --> </div> </body> </html>
静的ファイルを配置する
CSS等の静的ファイルは、基本的にテーマフォルダの配下に次のフォルダを作成し、その配下に設置します。
- 画像・・・「img」フォルダ
- CSS・・・「css」フォルダ
- Javascript・・・「js」フォルダ
レイアウトテンプレートを作成する
レイアウトテンプレートとは、Webページの枠組みを記述するファイルです。 全ての Webページでの共通部分を含める事でメンテナンス性を高める事ができます。 このファイルを変更するだけで、あらかじめ用意されているブログや、メールフォームのレイアウトも変更する事ができます。
- テーマフォルダの中に「Layouts」という名称のフォルダを作成します。
- Layouts フォルダに、default.php という名称でファイルを作成します。
- HTML の共通部分を抜き出し(コンテンツ本体以外)Layouts ファイルに記述する。
- headタグ内(閉じheadタグの直前)に次のbaserタグを記述する。
<?php $this->BcBaser->scripts() ?>
- コンテンツを配置する部分に以下のタグを記述する。
<?php $this->BcBaser->content() ?>
- タイトルを配置する部分に以下のタグを記述する。
<?php $this->BcBaser->title() ?>
- description メタタグを記述する部分に以下のタグを記述する
<?php $this->BcBaser->metaDescription() ?>
- keywords メタタグを記述する部分に以下のタグを記述する
<?php $this->BcBaser->metaKeywords() ?>
- 外部CSS「style.css」を読み込む為に以下のタグを記述する ※ 読み込むファイルのフォルダ階層が変わっても、適切なURLを出力します。
※ スラッシュから始まるルートパスを使えば通常のCSS読み込みタグでも問題ありませんが、テーマとして配布する場合は、設置フォルダの階層が変わる可能性があるので、必ず次のタグで記述します。
※ ファイル名(拡張子なし)のみを指定した場合、css フォルダ内のファイルとしてURLが自動出力されます。<?php $this->BcBaser->css('style') ?>
- jqueryなどのjsを記述する場合は次のように記述します。
※ 拡張子は省略できます。
<?php $this->BcBaser->js('jquery') ?>
※ あらかじめjsフォルダ内にjavascriptを配置しておく必要があります。 - bodyタグの最後に、次の baserタグを記述する
<?php $this->BcBaser->func() ?>
(例){baserCMSの設置フォルダ}/Layouts/default.ctp
<html> <head> <?php $this->BcBaser->title() ?> <?php $this->BcBaser->metaDescription() ?> <?php $this->BcBaser->metaKeywords() ?> <?php $this->BcBaser->css('style') ?> <?php $this->BcBaser->css('colorbox/colorbox') ?> <?php $this->BcBaser->js(array('jquery-1.7.2.min','jquery.bt.min','jquery.colorbox-min','jquery.corner','startup')) ?> <?php $this->BcBaser->scripts() ?> </head> <body></li> </ul> <div id="Head"> <!-- ヘッダー内容を記述 --> </div> <div id="Wrap"> <div id="ContensBody"> <?php $this->BcBaser->content() ?> </div> <div id="Sidebar"> <!-- メニュー等を記述 --> </div> </div> <div id="Footer"> <!-- フッター内容を記述 --> </div> <?php $this->BcBaser->func() ?> </body> </html>
コンテンツページを登録する
ここでは、Webページを http://{baserCMS設置URL}/overview/index として参照できるようにします。
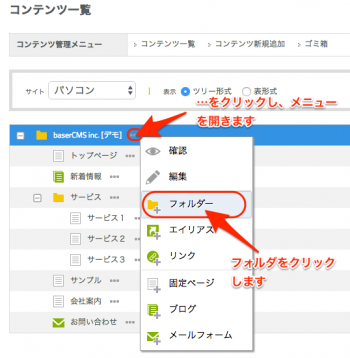
- 管理画面にログインし、コンテンツ管理を開きます。
- 一番上のフォルダのフォルダ名の横の…をクリックし、開いた管理メニューより「フォルダ」をクリックします。
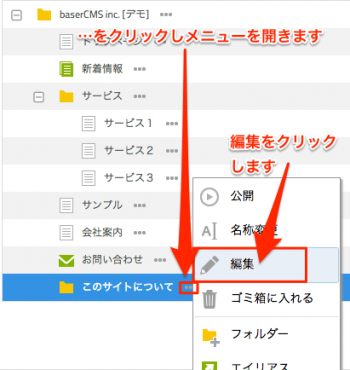
- 最下段に「新しいフォルダー」が作られますので、「このサイトについて」と入力します。(Webページのタイトルとして利用されます)
- いま作った「このサイトについて」の横の…をクリックし、開いたメニューから編集をクリックします。
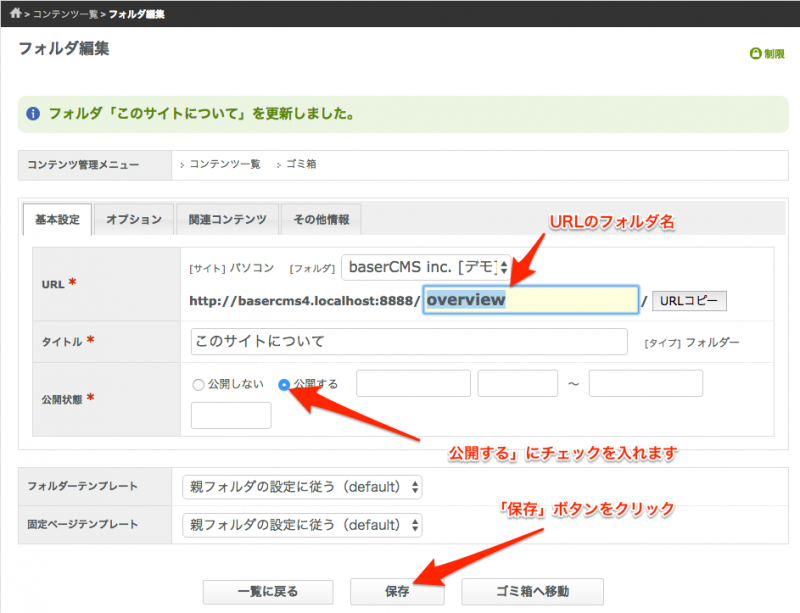
- URLの右下の入力欄に「overview」と入力します。(URLのフォルダ名として利用されます)
- 公開状態の「公開する」にチェックを入れます
- 「保存」ボタンをクリックしてページカテゴリの登録を完了します。
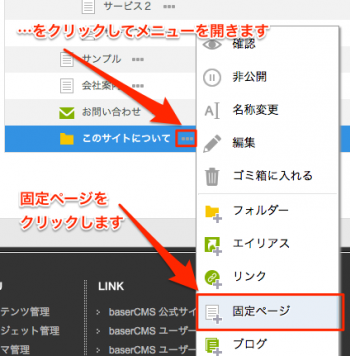
- コンテンツ管理に戻り、いま作った「このサイトについて」の横の…をクリックし、開いたメニューから固定ページをクリックします。
- ページの名称「このサイトについて」を入力します。
※ indexという名称のページを作成する場合、ページカテゴリ名とページ名を同じにするとタイトルタグやパンくずにおいてカテゴリ名を省略する事ができます。

- 「このサイトについて」フォルダの下の「このサイトについて」の横の…をクリックし、開いたメニューから編集をクリックし編集ページを開きます。
- ページ名欄に「index」と入力します。(URLのファイル名として利用されます。)
- タイトル欄には「このサイトについて」と入力します。
- オプションタブを選択し、説明文欄に任意に説明文を入力します。(metaタグのdescriptionとして利用されます)
- 本文欄に任意の文章を入力します。
- 「保存」ボタンをクリックし、ページ登録を完了します。
- 画面一番下の「プレビュー」ボタンをクリックして表示を確認します(別タブで開きます)。
- http://{baserCMS設置URL}/overview/index のURLとして確認する場合は、編集ボタンをクリックし、上段のタブを「基本設定」に変えて、公開状態「公開する」にチェックを入れ、「保存」ボタンをクリックします。
ヘッダーなどの共通部品を部品化する(任意)
Webページ上のヘッダーやフッターなどの共通部品は、「エレメントテンプレート」として部品化する事で、メンテナンス性を高める事ができます。
(例)Webページのヘッダーを部品化する場合
- テーマフォルダの中に「Elements」という名称のフォルダを作成します。
- Elements フォルダの中に、「header.php」という名称のファイルを作成します。(ファイル名は任意)
- レイアウトテンプレートやコンテンツテンプレート内で、作成したヘッダーを呼び出すには呼び出したい場所に以下のタグを記述します。
<?php echo $this->BcBaser->element('header') ?>
(例){baserCMSの設置フォルダ}/Elements/header.php
※ ヘッダーとフッターは特別で、$this->BcBaser->header() / $this->BcBaser->footer() で呼び出す事ができます。<!-- メニュー等を記述 -->
(例){baserCMSの設置フォルダ}/Layouts/default.php
<html> <head> <?php $this->BcBaser->title() ?> <?php $this->BcBaser->metaDescription() ?> <?php $this->BcBaser->metaKeywords() ?> <?php $this->BcBaser->css('style') ?> <?php $this->BcBaser->css('colorbox/colorbox') ?> <?php $this->BcBaser->js(array('jquery-1.7.2.min','jquery.bt.min','jquery.colorbox-min','jquery.corner','startup')) ?> <?php $this->BcBaser->scripts() ?> </head> <body> <div id="Head"> <?php echo $this->BcBaser->header() ?> </div> <div id="Wrap"> <div id="ContensBody"> <?php $this->BcBaser->content() ?> </div> <div id="Sidebar"> <?php echo $this->BcBaser->element('sidebar') ?> </div> </div> <div id="Footer"> <?php echo $this->BcBaser->footer() ?> </div> <?php $this->BcBaser->func() ?> </body> </html>
ウィジェットを読み込む(任意)
次の一行をテンプレート内の任意の場所に記述するだけで、管理画面のウィジェットエリア管理より、ウィジェット(パーツ)の追加や、場所の入れ替えなどが行えます。
ブログ用のウィジェットや、Twitter のユーザータイムライン読み込みパーツの他、HTMLタグを貼り付ける為のウィジェットなどが提供されています。<?php $this->BcBaser->element('widget_area',array('no'=>$widgetArea)) ?>
追加するには、管理画面にログインし、「ウィジェット管理」を開きます。
 baserCMS公式ガイド
baserCMS公式ガイド