「テーマ制作チュートリアル」の版間の差分
提供: baserCMS公式ガイド
Tomohiro Abe (トーク | 投稿記録) |
Katokaisya (トーク | 投稿記録) |
||
| (3人の利用者による、間の8版が非表示) | |||
| 行1: | 行1: | ||
| − | # baserCMSのダウンロードとインストール | + | ## baserCMSのダウンロードとインストール |
| − | ## サーバー環境について | + | ### サーバー環境について |
まずはサーバー環境の準備をしましょう | まずはサーバー環境の準備をしましょう | ||
* レンタルサーバー・XAMPP・MAMP 等 | * レンタルサーバー・XAMPP・MAMP 等 | ||
| − | * ロリポップ!の簡単インストールや、ニフティクラウド C4SA のコンテキストなどを利用すると、baserCMS のインストールまでを数クリックで完了する事ができます。 | + | * ロリポップ!の簡単インストールや、ニフティクラウド C4SA のコンテキストなどを利用すると、baserCMS のインストールまでを数クリックで完了する事ができます。<br> |
[[ファイル:server_env.png|350px]] | [[ファイル:server_env.png|350px]] | ||
| − | ## baserCMSのダウンロード | + | ### baserCMSのダウンロード |
baserCMS の公式サイトから最新版の baserCMS をダウンロードして解凍してください。 | baserCMS の公式サイトから最新版の baserCMS をダウンロードして解凍してください。 | ||
* [http://basercms.net/download/index.html baserCMS コアパッケージダウンロード] | * [http://basercms.net/download/index.html baserCMS コアパッケージダウンロード] | ||
| − | ## baserCMSのドキュメントルート | + | ### baserCMSのドキュメントルート |
[[ファイル:document_root.png]]</br> | [[ファイル:document_root.png]]</br> | ||
| 行26: | 行26: | ||
| − | ## アップロード&インストール | + | ### アップロード&インストール |
1. 構成変更を終えたファイル群を全てサーバーにアップロードします。 | 1. 構成変更を終えたファイル群を全てサーバーにアップロードします。 | ||
(XAMPP、MAMPの場合はドキュメントルートフォルダへコピーします。) | (XAMPP、MAMPの場合はドキュメントルートフォルダへコピーします。) | ||
| 行33: | 行33: | ||
4. インストールが完了したらダッシュボードに移動し、動作を確認します。 | 4. インストールが完了したらダッシュボードに移動し、動作を確認します。 | ||
| + | <br> | ||
| − | # テーマと表示の設定 | + | ## テーマと表示の設定 |
| − | ## テーマの変更 | + | ### テーマの変更 |
[[ファイル:theme_change.png|350px]]</br> | [[ファイル:theme_change.png|350px]]</br> | ||
theme/ フォルダの中に「corp」という名前でフォルダを作成し、サーバーにアップします。 | theme/ フォルダの中に「corp」という名前でフォルダを作成し、サーバーにアップします。 | ||
| 行43: | 行44: | ||
| − | ## | + | ### 公開サイトの表示を確認する |
[[ファイル:koukai_side.png|350px]]</br> | [[ファイル:koukai_side.png|350px]]</br> | ||
画面左上のサイト名部分をクリックすると公開サイドのトップページを表示できます。 | 画面左上のサイト名部分をクリックすると公開サイドのトップページを表示できます。 | ||
| 行49: | 行50: | ||
| − | ## 事前にデバッグモードへ切り替える | + | ### 事前にデバッグモードへ切り替える |
* baserCMSのページ機能は表示速度を少しでも改善する為、サーバーキャッシュ機能というものを利用している為、テンプレートをFTPにてアップロードした場合、表示が変わらない場合があります。 | * baserCMSのページ機能は表示速度を少しでも改善する為、サーバーキャッシュ機能というものを利用している為、テンプレートをFTPにてアップロードした場合、表示が変わらない場合があります。 | ||
* その場合、管理システムより「サーバーキャッシュの削除」を実行すると表示を更新する事ができます。 | * その場合、管理システムより「サーバーキャッシュの削除」を実行すると表示を更新する事ができます。 | ||
| 行57: | 行58: | ||
(システム管理 > 下部「オプション」クリック後 > 制作・開発モード変更 > 保存ボタン) | (システム管理 > 下部「オプション」クリック後 > 制作・開発モード変更 > 保存ボタン) | ||
| + | <br> | ||
| − | # テンプレートの作成 | + | ## テンプレートの作成 |
| − | ## テンプレートの構成について | + | ### テンプレートの構成について |
[[ファイル:template_kousei.png|350px]]</br> | [[ファイル:template_kousei.png|350px]]</br> | ||
| 行73: | 行75: | ||
| − | ## レイアウトテンプレートの作成 | + | ### レイアウトテンプレートの作成 |
レイアウトテンプレートは、「Layouts」というフォルダ内に保存します。 | レイアウトテンプレートは、「Layouts」というフォルダ内に保存します。 | ||
| + | * <span style="color:red;">まずは、[http://basercms.net/files/uploads/html.zip こちら]からthemeフォルダに設置するhtmlファイルをダウンロードしてください。</span> | ||
* テーマフォルダ(theme/corp/)内に「Layouts」というフォルダと「Elements」というフォルダを作成します。 | * テーマフォルダ(theme/corp/)内に「Layouts」というフォルダと「Elements」というフォルダを作成します。 | ||
| 行81: | 行84: | ||
* 添付しているhtmlフォルダ内のindex.htmlの内容をそのまま貼り付けて保存してください。 | * 添付しているhtmlフォルダ内のindex.htmlの内容をそのまま貼り付けて保存してください。 | ||
| − | ## CSSと画像の配置 | + | ### CSSと画像の配置 |
* htmlフォルダ内のcssフォルダ、imgフォルダ、jsフォルダをテーマフォルダ(theme/corp/)内に配置します。 | * htmlフォルダ内のcssフォルダ、imgフォルダ、jsフォルダをテーマフォルダ(theme/corp/)内に配置します。 | ||
<u>この時点では、画像やCSS、Javascritpのリンクのパスが解決できていない為、リンク切れの状態となります。</u> | <u>この時点では、画像やCSS、Javascritpのリンクのパスが解決できていない為、リンク切れの状態となります。</u> | ||
| − | ## 外部ファイルを参照するタグの書き換えについて | + | ### 外部ファイルを参照するタグの書き換えについて |
* 配布を目的としたテーマとして作成する場合は、サブフォルダに設置される可能性もある為、A、IMG、CSS、JAVASCRIPTタグについて、自動的に適切なパスとなるよう、baserCMS用のタグに書き換える必要があります。 | * 配布を目的としたテーマとして作成する場合は、サブフォルダに設置される可能性もある為、A、IMG、CSS、JAVASCRIPTタグについて、自動的に適切なパスとなるよう、baserCMS用のタグに書き換える必要があります。 | ||
* <u>配布を前提としない場合、通常のHTMLタグで記述されても構いません</u> | * <u>配布を前提としない場合、通常のHTMLタグで記述されても構いません</u> | ||
が、ヘッダーやフッターなどの共通部品は、違う階層のファイルから読み込まれる事があるので、スラッシュ(/)から始まる「ルートパス」で記述します。 | が、ヘッダーやフッターなどの共通部品は、違う階層のファイルから読み込まれる事があるので、スラッシュ(/)から始まる「ルートパス」で記述します。 | ||
| − | ## CSSタグの書き換え | + | ### CSSタグの書き換え |
CSSタグを次のコードに書き換えます。 | CSSタグを次のコードに書き換えます。 | ||
| 行98: | 行101: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| − | + | <?php $this->BcBaser->css('style') ?> | |
</syntaxhighlight> | </syntaxhighlight> | ||
二つ以上を一行で指定する場合は配列で指定します。 | 二つ以上を一行で指定する場合は配列で指定します。 | ||
| 行110: | 行113: | ||
| − | ## Javascriptタグの書き換え | + | ### Javascriptタグの書き換え |
Javascriptタグを次のコードに書き換えます。 | Javascriptタグを次のコードに書き換えます。 | ||
| 行118: | 行121: | ||
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| − | + | <?php $this->BcBaser->js('jquery-1.10.1.min') ?> | |
</syntaxhighlight> | </syntaxhighlight> | ||
二つ以上を一行で指定する場合は配列で指定します。 | 二つ以上を一行で指定する場合は配列で指定します。 | ||
| 行130: | 行133: | ||
| − | ## IMGタグの書き換え | + | ### IMGタグの書き換え |
レイアウトテンプレート内の各IMGタグを書き換えます。 | レイアウトテンプレート内の各IMGタグを書き換えます。 | ||
| 行147: | 行150: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ## Aタグの書き換え | + | ### Aタグの書き換え |
レイアウトテンプレート内の各Aタグを書き換えます。 | レイアウトテンプレート内の各Aタグを書き換えます。 | ||
* URLは baserCMS設置場所のスラッシュから始まるルートパスで記述 | * URLは baserCMS設置場所のスラッシュから始まるルートパスで記述 | ||
| 行164: | 行167: | ||
| − | ## IMGタグをAタグで挟む場合 | + | ### IMGタグをAタグで挟む場合 |
IMGタグをAタグで挟む場合は次のように、urlオプションをつけます。 | IMGタグをAタグで挟む場合は次のように、urlオプションをつけます。 | ||
| 行178: | 行181: | ||
| − | ## ブラウザで一旦確認 | + | ### ブラウザで一旦確認 |
[[ファイル:browser_check.png|350px]]</br> | [[ファイル:browser_check.png|350px]]</br> | ||
| 行184: | 行187: | ||
先ほどは、リンク切れした状態でしたが、 CSSや、Javascript、画像のパスがきちんと解決していれば、上図のように正常に画像等が表示され、スライダーが動作するはずです。 | 先ほどは、リンク切れした状態でしたが、 CSSや、Javascript、画像のパスがきちんと解決していれば、上図のように正常に画像等が表示され、スライダーが動作するはずです。 | ||
| − | ## タイトル・メタタグの埋込 | + | ### タイトル・メタタグの埋込 |
* レイアウトファイル(default.php)のheadタグ内に次のタグを書き込みます。 | * レイアウトファイル(default.php)のheadタグ内に次のタグを書き込みます。 | ||
| 行198: | 行201: | ||
| − | ## baser標準タグの埋込 | + | ### baser標準タグの埋込 |
* baserCMSが用意している標準の機能を利用する為に次のタグを ```</head>```の前に埋め込みます。 | * baserCMSが用意している標準の機能を利用する為に次のタグを ```</head>```の前に埋め込みます。 | ||
| 行214: | 行217: | ||
| − | ## ブラウザで一旦確認 | + | ### ブラウザで一旦確認 |
ここらへんで、一旦ブラウザ上でフロントの表示がどのようになっているかを確認しておきましょう。 | ここらへんで、一旦ブラウザ上でフロントの表示がどのようになっているかを確認しておきましょう。 | ||
PHPのエラーが発生していなければ問題ありません。リンクをクリックしても全てトップページになるはずです。 | PHPのエラーが発生していなければ問題ありません。リンクをクリックしても全てトップページになるはずです。 | ||
リモートのサーバーで確認している場合は、通常のWeb制作と同様、編集したファイルをその都度FTPでアップロードして確認します。 | リモートのサーバーで確認している場合は、通常のWeb制作と同様、編集したファイルをその都度FTPでアップロードして確認します。 | ||
| − | ## グローバルメニューの書き換え | + | ### グローバルメニューの書き換え |
* グローバルメニューを管理画面で管理する為、ULタグの部分も含め次のタグで書き換えます。ヘッダー・フッターともに書き換えます。 | * グローバルメニューを管理画面で管理する為、ULタグの部分も含め次のタグで書き換えます。ヘッダー・フッターともに書き換えます。 | ||
| 行229: | 行232: | ||
<span style="color:red;"><u>管理機能が不要であれば、書き換える必要はありません。</u></span> | <span style="color:red;"><u>管理機能が不要であれば、書き換える必要はありません。</u></span> | ||
| + | <br> | ||
| − | # コンテンツの登録・編集 | + | ## コンテンツの登録・編集 |
| − | ## indexページの登録 | + | ### indexページの登録 |
* 管理システムにログインし、「固定ページ管理」より「index」ページ の編集画面を開きます。 | * 管理システムにログインし、「固定ページ管理」より「index」ページ の編集画面を開きます。 | ||
* 「本文」欄をソースビューに切り替え、htmlファイルのコンテンツ本 体部分のソースを貼り付けます。 | * 「本文」欄をソースビューに切り替え、htmlファイルのコンテンツ本 体部分のソースを貼り付けます。 | ||
| 行238: | 行242: | ||
| − | ## コンテンツ部分の書き換え | + | ### コンテンツ部分の書き換え |
* コンテンツ出力タグとして次のタグを記述します。 | * コンテンツ出力タグとして次のタグを記述します。 | ||
| 行249: | 行253: | ||
| − | ## 下層でトップメイン画像非表示 | + | ### 下層でトップメイン画像非表示 |
下層ページではトップのメインイメージは不要ですので、トップのみ表示するというようにします。 [http://wiki.basercms.net/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/isHome $this->BcBaser->isHome関数] を利用します。 | 下層ページではトップのメインイメージは不要ですので、トップのみ表示するというようにします。 [http://wiki.basercms.net/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/isHome $this->BcBaser->isHome関数] を利用します。 | ||
| 行263: | 行267: | ||
| − | ## フィードの実装 | + | ### フィードの実装 |
先程編集したindexページにフィード読み込みを実装します。 | 先程編集したindexページにフィード読み込みを実装します。 | ||
管理システムのトップページ編集よりULタグ部分を次のタグで書き換えます。 | 管理システムのトップページ編集よりULタグ部分を次のタグで書き換えます。 | ||
| 行282: | 行286: | ||
<u>固定ページは、PHPタグの埋め込みが可能です。</u> | <u>固定ページは、PHPタグの埋め込みが可能です。</u> | ||
| − | ## ブログテンプレートのコピー | + | ### ブログテンプレートのコピー |
トップページのブログ記事の読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。 | トップページのブログ記事の読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。 | ||
baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。 | baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。 | ||
| 行292: | 行296: | ||
<strong>theme/corp/Blog/default/posts.php</strong> | <strong>theme/corp/Blog/default/posts.php</strong> | ||
| − | ## ブログデザインのカスタマイズ | + | ### ブログデザインのカスタマイズ |
* 先程コピーした posts.php をお題のデザインにあわせて編集します | * 先程コピーした posts.php をお題のデザインにあわせて編集します | ||
* SPAN タグを P タグに書き換えます。 | * SPAN タグを P タグに書き換えます。 | ||
| 行298: | 行302: | ||
* 完了したら保存してトップページの表示を確認します。 | * 完了したら保存してトップページの表示を確認します。 | ||
| − | ## フィードテンプレートのコピー | + | ### フィードテンプレートのコピー |
トップページのフィードの読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。 | トップページのフィードの読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。 | ||
baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。 | baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。 | ||
| 行307: | 行311: | ||
<strong>theme/corp/Feed/default.php</strong> | <strong>theme/corp/Feed/default.php</strong> | ||
| − | ## フィードデザインのカスタマイズ | + | ### フィードデザインのカスタマイズ |
* 先程コピーした default.php をお題のデザインにあわせて編集します | * 先程コピーした default.php をお題のデザインにあわせて編集します | ||
* SPAN タグを P タグに書き換えます。 | * SPAN タグを P タグに書き換えます。 | ||
| 行313: | 行317: | ||
* 完了したらアップロードしてトップページの表示を確認します。 | * 完了したらアップロードしてトップページの表示を確認します。 | ||
| − | ## サイドバーコンテンツの読み込み | + | ### サイドバーコンテンツの読み込み |
ブログの最新記事一覧などのウィジェットが配置されているサイドバーを読み込みます。 | ブログの最新記事一覧などのウィジェットが配置されているサイドバーを読み込みます。 | ||
サイドバーのABOUT US のDIVタグの後に次のタグを記述します。 | サイドバーのABOUT US のDIVタグの後に次のタグを記述します。 | ||
| 行321: | 行325: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | ## コンテンツ名出力タグ埋込 | + | ### コンテンツ名出力タグ埋込 |
デザインの柔軟性を高めるよう、baserCMSがページごとに出力するコンテンツ名をbodyタグにID属性として埋め込みます。 | デザインの柔軟性を高めるよう、baserCMSがページごとに出力するコンテンツ名をbodyタグにID属性として埋め込みます。 | ||
Bodyタグを次のように書き換えます。 | Bodyタグを次のように書き換えます。 | ||
| 行331: | 行335: | ||
固定ページのカテゴリごとに読み込むCSS設定を変更する場合などに有用です。 | 固定ページのカテゴリごとに読み込むCSS設定を変更する場合などに有用です。 | ||
| − | # テーマの詳細設定 | + | <br> |
| − | ## テーマ画像の配置 | + | |
| + | ## テーマの詳細設定 | ||
| + | ### テーマ画像の配置 | ||
ロゴとメインイメージは管理システムのテーマ設定より変更する事ができるようになっています。 | ロゴとメインイメージは管理システムのテーマ設定より変更する事ができるようになっています。 | ||
メインイメージについては、カルーセル等に対応できるよう、5枚まで設定できるようになっています。 | メインイメージについては、カルーセル等に対応できるよう、5枚まで設定できるようになっています。 | ||
| 行342: | 行348: | ||
※ numには1~5の番号が入ります。 | ※ numには1~5の番号が入ります。 | ||
| − | ## テーマ画像の出力 | + | ### テーマ画像の出力 |
ロゴの出力箇所に下記のタグを記述します。 | ロゴの出力箇所に下記のタグを記述します。 | ||
| 行359: | 行365: | ||
* id - 全ての画像を取得する際に ul タグに付与する id 属性 | * id - 全ての画像を取得する際に ul タグに付与する id 属性 | ||
| − | ## テーマカラーの設定 | + | ### テーマカラーの設定 |
メインカラー、サブカラー、テキストリンク、 テキストホバーをテーマで定義しておくと、管理システムで変更できるようになります。 | メインカラー、サブカラー、テキストリンク、 テキストホバーをテーマで定義しておくと、管理システムで変更できるようになります。 | ||
テーマカラーの設定は、テーマカラーとなるCSSを抜き出し、設定元CSSとして、次のファイルに記述します。 | テーマカラーの設定は、テーマカラーとなるCSSを抜き出し、設定元CSSとして、次のファイルに記述します。 | ||
| 行370: | 行376: | ||
* HOVER ・・・テキストホバーカラー | * HOVER ・・・テキストホバーカラー | ||
| − | ## テーマカラー設定ファイル例 | + | ### テーマカラー設定ファイル例 |
``` | ``` | ||
| 行387: | 行393: | ||
``` | ``` | ||
| − | ## テーマカラー設定における注意事項 | + | ### テーマカラー設定における注意事項 |
* テーマ内のCSSを書き換えるのではなく、あくまで設定上書き用のCSSを作成し、両方を読み込むので、条件によっては上書きができない場合があります。 | * テーマ内のCSSを書き換えるのではなく、あくまで設定上書き用のCSSを作成し、両方を読み込むので、条件によっては上書きができない場合があります。 | ||
※ 設定用CSSのプロパティに important を付与する事で対応できます。 | ※ 設定用CSSのプロパティに important を付与する事で対応できます。 | ||
| 行393: | 行399: | ||
* テーマカラーを設定した場合、$this->BcBaser->script() を記述した箇所にCSSを挿入しますので、上記関数の後にCSSを読み込まないようにしてください。 | * テーマカラーを設定した場合、$this->BcBaser->script() を記述した箇所にCSSを挿入しますので、上記関数の後にCSSを読み込まないようにしてください。 | ||
| + | <br> | ||
| − | # 初期データの設定 | + | ## 初期データの設定 |
| − | ## 初期データの用意 | + | ### 初期データの用意 |
データベース用の初期データをテーマで用意する事ができます。 | データベース用の初期データをテーマで用意する事ができます。 | ||
管理システムで、メニューや、固定ページの内容を変更した後、その状態を初期データとしてテーマに梱包する事ができます。 | 管理システムで、メニューや、固定ページの内容を変更した後、その状態を初期データとしてテーマに梱包する事ができます。 | ||
| 行404: | 行411: | ||
これは、居酒屋テーマを作成したい等、baserCMSが最初から準備している初期データではテーマのコンセプト合わない場合に利用します。<span style="color:red;"><u>必要でなければ作業は不要です。</u></span> | これは、居酒屋テーマを作成したい等、baserCMSが最初から準備している初期データではテーマのコンセプト合わない場合に利用します。<span style="color:red;"><u>必要でなければ作業は不要です。</u></span> | ||
| − | ## 初期データ配置 | + | ### 初期データ配置 |
ダウンロードしたデータは、下記フォルダに配置します。 | ダウンロードしたデータは、下記フォルダに配置します。 | ||
<strong>theme/corp/Config/data/</strong> | <strong>theme/corp/Config/data/</strong> | ||
| 行413: | 行420: | ||
パターンB・・・<strong>theme/corp/Config/data/pattern-b/</strong> | パターンB・・・<strong>theme/corp/Config/data/pattern-b/</strong> | ||
| − | ## baserCMSのリセットと、初期データのインストール | + | ### baserCMSのリセットと、初期データのインストール |
インストール前に初期データを梱包したテーマを配置しておくと、インストールステップ3や、テーマ管理で、選択できるようになります。 | インストール前に初期データを梱包したテーマを配置しておくと、インストールステップ3や、テーマ管理で、選択できるようになります。 | ||
baserCMSをリセットしてテストしてみるとよいでしょう。 | baserCMSをリセットしてテストしてみるとよいでしょう。 | ||
| 行419: | 行426: | ||
<strong>http://[baserCMSの設置場所]/installations/reset</strong> | <strong>http://[baserCMSの設置場所]/installations/reset</strong> | ||
| − | ## 動作を確認する | + | ### 動作を確認する |
最後に、動作に問題がないかフロントページを確認します。このように、baserCMSは柔軟にデザインのカスタマイズを行う事ができます。 | 最後に、動作に問題がないかフロントページを確認します。このように、baserCMSは柔軟にデザインのカスタマイズを行う事ができます。 | ||
もう少し詳しく知りたい方は、公式サイトの情報も参考にしてください。わらかない事があったら[http://forum.basercms.net フォーラム]で質問してみましょう。 | もう少し詳しく知りたい方は、公式サイトの情報も参考にしてください。わらかない事があったら[http://forum.basercms.net フォーラム]で質問してみましょう。 | ||
| 行425: | 行432: | ||
なお、今回のお手本となったテーマが次のURLよりダウンロードできます。[http://barket.jp/products/detail.php?product_id=14 こちら]も確認してみてください。 | なお、今回のお手本となったテーマが次のURLよりダウンロードできます。[http://barket.jp/products/detail.php?product_id=14 こちら]も確認してみてください。 | ||
| + | <br> | ||
| − | # その他 | + | ## その他 |
| − | ## 他にもいろいろ機能があります | + | ### 他にもいろいろ機能があります |
* 制作者向け機能の詳細は下記URLの「制作者向け機能一覧」を御覧ください | * 制作者向け機能の詳細は下記URLの「制作者向け機能一覧」を御覧ください | ||
[http://basercms.net/about/feature.html 制作者向け機能一覧] | [http://basercms.net/about/feature.html 制作者向け機能一覧] | ||
| − | ## マニュアル、質問先はこちら | + | ### マニュアル、質問先はこちら |
* [http://basercms.net/manuals/3/index baserCMS公式マニュアル] | * [http://basercms.net/manuals/3/index baserCMS公式マニュアル] | ||
* [http://wiki.basercms.net/ baserCMS公式ガイド] | * [http://wiki.basercms.net/ baserCMS公式ガイド] | ||
| 行440: | 行448: | ||
* [http://api.basercms.net/ APIドキュメント] | * [http://api.basercms.net/ APIドキュメント] | ||
| − | [[ファイル:bessy.png| | + | [[ファイル:bessy.png|250px]] |
</br> | </br> | ||
Copyright 2016 baserCMS All rights reserved | Copyright 2016 baserCMS All rights reserved | ||
2016年10月28日 (金) 17:20時点における最新版
baserCMSのダウンロードとインストール
サーバー環境について
まずはサーバー環境の準備をしましょう
- レンタルサーバー・XAMPP・MAMP 等
- ロリポップ!の簡単インストールや、ニフティクラウド C4SA のコンテキストなどを利用すると、baserCMS のインストールまでを数クリックで完了する事ができます。

baserCMSのダウンロード
baserCMS の公式サイトから最新版の baserCMS をダウンロードして解凍してください。
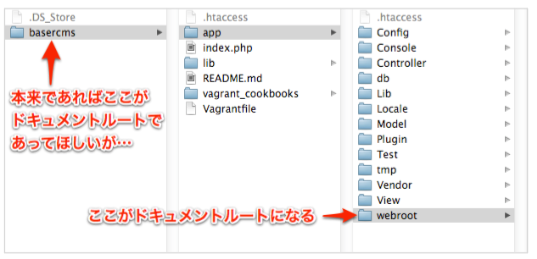
baserCMSのドキュメントルート
baserCMS のパッケージを解凍し、中身をそのまま設置すると、静的ファイルを設置する「ドキュメントルート」が強制的に変更されます。
これは baserCMS のフレームワーク 「CakePHP」のセキュリティ上の仕様です。
HTML等の静的ファイルを配置する際は、 webroot フォルダの中に配置してください。
するとドキュメントルート配下に配置されたものとしてブラウザで参照する事ができます。
/app/webroot/test.html のように配置すると
http://exapmle.com/test.html
として参照できます。
アップロード&インストール
- 構成変更を終えたファイル群を全てサーバーにアップロードします。 (XAMPP、MAMPの場合はドキュメントルートフォルダへコピーします。)
- アップロードが完了したら、トップページのURLにブラウザでアクセスしインストールをすすめます。
- データベースは環境に応じて任意のものを選択します。
- インストールが完了したらダッシュボードに移動し、動作を確認します。
テーマと表示の設定
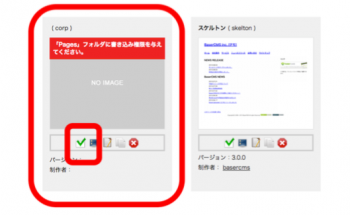
テーマの変更
 theme/ フォルダの中に「corp」という名前でフォルダを作成し、サーバーにアップします。
theme/ フォルダの中に「corp」という名前でフォルダを作成し、サーバーにアップします。
管理システムから「テーマ管理」をクリックし、「corp」というテーマが表示されているのを確認します。(この段階ではまだテーマを有効化しないでください)
《「Pages」フォルダに書き込み権限を与えて下さい。》というメッセージが出ているはずですので、/theme/corp/ 内にPagesフォルダを作成し書き込み権限を与えます。
その後、一番左の緑色のチェックマークをクリックしテーマを有効化します。
公開サイトの表示を確認する
 画面左上のサイト名部分をクリックすると公開サイドのトップページを表示できます。
画面左上のサイト名部分をクリックすると公開サイドのトップページを表示できます。
現時点では、テーマフォルダ内にテンプレートが存在しないので、baserCMSコアパッケージのデザインが反映された状態となっています。
事前にデバッグモードへ切り替える
- baserCMSのページ機能は表示速度を少しでも改善する為、サーバーキャッシュ機能というものを利用している為、テンプレートをFTPにてアップロードした場合、表示が変わらない場合があります。
- その場合、管理システムより「サーバーキャッシュの削除」を実行すると表示を更新する事ができます。
(システム管理>ユーティリティ> サーバーキャッシュ削除) - システム設定で、制作・開発モードをデバッグモードに変更すると、キャッシュは生成されなくなります。事前にデバッグモード1に切り替えてから制作を行うとキャッシュの削除が不要となり便利です。
制作が完了したら必ずノーマルモードに戻しましょう。
(システム管理 > 下部「オプション」クリック後 > 制作・開発モード変更 > 保存ボタン)
テンプレートの作成
テンプレートの構成について
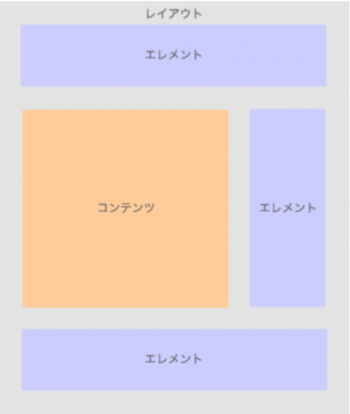
 baserCMSのテンプレートは上図のようなテンプレートで構成されています。
baserCMSのテンプレートは上図のようなテンプレートで構成されています。
- レイアウト Webページの全体を構成するテンプレート。エレメントやコンテンツ出力部分を配置します 。
- エレメント ヘッダーやフッター等Webページの部品となるテンプレート
- コンテンツ CMSで管理するコンテンツ本体が出力されるエリア 上図はあくまで例であり、エレメントを利用せず、レイアウトとコンテンツのみ構成しても構いません。
レイアウトテンプレートの作成
レイアウトテンプレートは、「Layouts」というフォルダ内に保存します。
- まずは、こちらからthemeフォルダに設置するhtmlファイルをダウンロードしてください。
- テーマフォルダ(theme/corp/)内に「Layouts」というフォルダと「Elements」というフォルダを作成します。
- 「Layouts」フォルダ内に「default.php」というファイルを作成します。(文字コードはUTF-8)
- 「Elements」フォルダ内は今は空のままで問題ありません。
- 添付しているhtmlフォルダ内のindex.htmlの内容をそのまま貼り付けて保存してください。
CSSと画像の配置
- htmlフォルダ内のcssフォルダ、imgフォルダ、jsフォルダをテーマフォルダ(theme/corp/)内に配置します。
この時点では、画像やCSS、Javascritpのリンクのパスが解決できていない為、リンク切れの状態となります。
外部ファイルを参照するタグの書き換えについて
- 配布を目的としたテーマとして作成する場合は、サブフォルダに設置される可能性もある為、A、IMG、CSS、JAVASCRIPTタグについて、自動的に適切なパスとなるよう、baserCMS用のタグに書き換える必要があります。
- 配布を前提としない場合、通常のHTMLタグで記述されても構いません が、ヘッダーやフッターなどの共通部品は、違う階層のファイルから読み込まれる事があるので、スラッシュ(/)から始まる「ルートパス」で記述します。
CSSタグの書き換え
CSSタグを次のコードに書き換えます。
- cssフォルダからのパスで記述します。
- cssフォルダ直下の場合は、ファイル名をそのまま書きます。
- 拡張子は省略可能です。
<?php $this->BcBaser->css('style') ?>
二つ以上を一行で指定する場合は配列で指定します。
<?php $this->BcBaser->css(array('style', 'corp')) ?>
CSSタグでbaserCMSのタグを利用する理由は、パスを解決する為ですので、次のように themeUrlという関数を利用しても構いません。
<link rel="stylesheet" type="text/css" href="<?php $this->BcBaser->themeUrl() ?>css/style.css" />
Javascriptタグの書き換え
Javascriptタグを次のコードに書き換えます。
- jsフォルダからのパスで記述します。
- jsフォルダ直下の場合は、ファイル名をそのまま書きます。
- 拡張子は省略可能です。
<?php $this->BcBaser->js('jquery-1.10.1.min') ?>
二つ以上を一行で指定する場合は配列で指定します。
<?php $this->BcBaser->js(array('jquery-1.10.1.min', 'corp')) ?>
JavascriptタグでbaserCMSのタグを利用する理由は、パスを解決する為ですので、次のように themeUrlという関数を利用しても構いません。
<script type="text/javascript" src="<?php $this->BcBaser->themeUrl() ?>js/corp.js"></script>
IMGタグの書き換え
レイアウトテンプレート内の各IMGタグを書き換えます。
- URLは baserCMS設置場所のスラッシュから始まるルートパスで記述
<?php $this->BcBaser->link('[リンクテキスト]', '[URL]') ?>
(例)<img src="img/img_about.gif" alt="ABOUT US イメージ" /> の場合
<?php $this->BcBaser->img('img_about.gif', array('alt' => 'ABOUT US イメージ')); ?>
IMGタグでbaserCMSのタグを利用する理由は、パスを解決する為ですので、次のようにthemeUrl という関数を利用しても構いません。こちらの方が、一括置換処理を行いやすいです。
<img src="<?php $this->BcBaser->themeUrl() ?>img/img_about.gif" alt="ABOUT US イメージ" />
Aタグの書き換え
レイアウトテンプレート内の各Aタグを書き換えます。
- URLは baserCMS設置場所のスラッシュから始まるルートパスで記述
<?php $this->BcBaser->link('[リンクテキスト]', '[URL]') ?>
(例) <a href=“./about.html”>more</a> の場合
<?php $this->BcBaser->link('more', ‘/about.html') ?>
AタグでbaserCMSのタグを利用する理由は、パスを解決する為ですので、次のようにbaseUrl という関数を利用しても構いません。こちらの方が、一括置換処理を行いやすいです。
<a href="<?php$this->BcBaser->baseUrl() ?>about.html">more</a>
IMGタグをAタグで挟む場合
IMGタグをAタグで挟む場合は次のように、urlオプションをつけます。
<?php $this->BcBaser->img('test.gif', array('url' => '/test')); ?>
baseUrl関数とthemeUrl関数を合わせて利用しても構いません。
<a href="<?php $this->BcBaser->baseUrl() ?>test”> <img src="<?php $this->BcBaser->themeUrl() ?>test.gif" /> </a>
ブラウザで一旦確認
ここらへんで、一旦ブラウザ上でフロントの表示がどのようになっているかを確認しておきましょう。 先ほどは、リンク切れした状態でしたが、 CSSや、Javascript、画像のパスがきちんと解決していれば、上図のように正常に画像等が表示され、スライダーが動作するはずです。
タイトル・メタタグの埋込
- レイアウトファイル(default.php)のheadタグ内に次のタグを書き込みます。
<?php $this->BcBaser->title() ?>
<?php $this->BcBaser->metaDescription() ?>
<?php $this->BcBaser->metaKeywords() ?>
baser標準タグの埋込
- baserCMSが用意している標準の機能を利用する為に次のタグを
</head>の前に埋め込みます。
<?php $this->BcBaser->scripts() ?>
- 同じくbaserCMSが用意しているツールバーを利用する為に次のタグを
</body>の前に埋め込みます。
<?php $this->BcBaser->func() ?>
この時点でブラウザを確認すると画面上部にツールバーが表示されます。
ブラウザで一旦確認
ここらへんで、一旦ブラウザ上でフロントの表示がどのようになっているかを確認しておきましょう。
PHPのエラーが発生していなければ問題ありません。リンクをクリックしても全てトップページになるはずです。
リモートのサーバーで確認している場合は、通常のWeb制作と同様、編集したファイルをその都度FTPでアップロードして確認します。
グローバルメニューの書き換え
- グローバルメニューを管理画面で管理する為、ULタグの部分も含め次のタグで書き換えます。ヘッダー・フッターともに書き換えます。
<?php $this->BcBaser->globalMenu() ?>
メニューを画像ファイルで作成されているような場合は、グローバルメニューエレメントの利用は特に有用ではありません。
管理機能が不要であれば、書き換える必要はありません。
コンテンツの登録・編集
indexページの登録
- 管理システムにログインし、「固定ページ管理」より「index」ページ の編集画面を開きます。
- 「本文」欄をソースビューに切り替え、htmlファイルのコンテンツ本 体部分のソースを貼り付けます。
※今回のテーマであれば、<*‒ Main Contents --> の記述があるDIVタグ部分の中身がコンテンツ本体となります。
コンテンツ部分の書き換え
- コンテンツ出力タグとして次のタグを記述します。
<?php $this->BcBaser->content() ?>
この部分に、管理システムより登録した、固定ページや、ブログ記事、 メールフォーム等が表示されます。
下層でトップメイン画像非表示
下層ページではトップのメインイメージは不要ですので、トップのみ表示するというようにします。 $this->BcBaser->isHome関数 を利用します。
<?php if ($this->BcBaser->isHome()): ?> <div id="TopMain"> <ul id="MainImage"> : </ul> </div> <?php endif ?>
フィードの実装
先程編集したindexページにフィード読み込みを実装します。 管理システムのトップページ編集よりULタグ部分を次のタグで書き換えます。
- News1・・・ブログデータより直接取得します。
<?php $this->BcBaser->blogPosts('[ブログコンテンツ名]', [表示件数]) ?>
※ 今回、ブログコンテンツ名には「news」と記述
- News2・・・baserCMS公式サイトの情報をフィードで読み込みます。
<?php $this->BcBaser->js(‘/feed/ajax/[フィード設定NO]’) ?>
※ 今回フィード設定NOには、1 と記述
固定ページは、PHPタグの埋め込みが可能です。
ブログテンプレートのコピー
トップページのブログ記事の読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。
baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。
- baserフォルダの次の場所よりブログポストテンプレートの雛形をコピーします。
lib/Baser/Plugins/Blog/View/Blog/default/posts.php - 次の場所に配置します。
theme/corp/Blog/default/posts.php
ブログデザインのカスタマイズ
- 先程コピーした posts.php をお題のデザインにあわせて編集します
- SPAN タグを P タグに書き換えます。
- 不要な
<br />タグを消去します。 - 完了したら保存してトップページの表示を確認します。
フィードテンプレートのコピー
トップページのフィードの読み込み部分について、日付とタイトルの間に改行が入ってしまっているので調整します。
baserCMSコアパッケージに対象テンプレートが存在するのですが、直接編集した場合、baserCMSのバージョンアップ時に先祖返りを起こしてしまうので、テーマフォルダーにコピーして編集します。
- baserフォルダの次の場所よりフィードテンプレートの雛形をコピーします。
lib/Baser/Plugin/Feed/View/Feed/default.php - 次の場所に配置します。
theme/corp/Feed/default.php
フィードデザインのカスタマイズ
- 先程コピーした default.php をお題のデザインにあわせて編集します
- SPAN タグを P タグに書き換えます。
- 不要な
タグを消去します。 - 完了したらアップロードしてトップページの表示を確認します。
サイドバーコンテンツの読み込み
ブログの最新記事一覧などのウィジェットが配置されているサイドバーを読み込みます。
サイドバーのABOUT US のDIVタグの後に次のタグを記述します。
<?php $this->BcBaser->widgetArea() ?>
コンテンツ名出力タグ埋込
デザインの柔軟性を高めるよう、baserCMSがページごとに出力するコンテンツ名をbodyタグにID属性として埋め込みます。
Bodyタグを次のように書き換えます。
<body id="<?php $this->BcBaser->contentsName() ?>">
固定ページのカテゴリごとに読み込むCSS設定を変更する場合などに有用です。
テーマの詳細設定
テーマ画像の配置
ロゴとメインイメージは管理システムのテーマ設定より変更する事ができるようになっています。
メインイメージについては、カルーセル等に対応できるよう、5枚まで設定できるようになっています。
まずは、初期画像としてルールに則って画像が配置されている必要があります。
- ロゴ - theme/corp/img/logo.(gif|jpg|png)
- メインイメージ - theme/corp/img/main_image_num.(gif|jpg|png)
※ numには1~5の番号が入ります。
テーマ画像の出力
ロゴの出力箇所に下記のタグを記述します。
<?php $this->BcBaser->logo() ?>
メインイメージの出力箇所に下記のタグを記述します。
<?php $this->BcBaser->mainImage(array(‘all’ => true, ‘id’ => ’MainImage’)) ?>
※ 第一引数に、次のオプションを配列で指定する事ができます。
- num - 取得する画像の番号指定(省略時は1番目)
- all - 全ての画像を取得するかどうか(リストタグで出力。省略時は false)
- id - 全ての画像を取得する際に ul タグに付与する id 属性
テーマカラーの設定
メインカラー、サブカラー、テキストリンク、 テキストホバーをテーマで定義しておくと、管理システムで変更できるようになります。
テーマカラーの設定は、テーマカラーとなるCSSを抜き出し、設定元CSSとして、次のファイルに記述します。
theme/{テーマ名}/css/config.css
- MAIN ・・・メインカラー
- SUB ・・・サブカラー
- LINK ・・・テキストリンクカラー
- HOVER ・・・テキストホバーカラー
テーマカラー設定ファイル例
<code>body {
background-color:MAIN!important;
}
#FooterGlobalMenu {
background-color:SUB!important;
}
a:link{
color:LINK!important;
}
a:hover{
color:HOVER!important;
}
</code>
テーマカラー設定における注意事項
- テーマ内のCSSを書き換えるのではなく、あくまで設定上書き用のCSSを作成し、両方を読み込むので、条件によっては上書きができない場合があります。
※ 設定用CSSのプロパティに important を付与する事で対応できます。 - MAIN、SUBなど4つの設定について、全て埋め込む必要はなく、必要な設定だけ埋め込めば大丈夫です。
- テーマカラーを設定した場合、$this->BcBaser->script() を記述した箇所にCSSを挿入しますので、上記関数の後にCSSを読み込まないようにしてください。
初期データの設定
初期データの用意
データベース用の初期データをテーマで用意する事ができます。
管理システムで、メニューや、固定ページの内容を変更した後、その状態を初期データとしてテーマに梱包する事ができます。
- 管理システムを開き、テーマ管理に移動します。
- サブメニューの「テーマ用初期データダウンロード」をクリックします。
これは、居酒屋テーマを作成したい等、baserCMSが最初から準備している初期データではテーマのコンセプト合わない場合に利用します。必要でなければ作業は不要です。
初期データ配置
ダウンロードしたデータは、下記フォルダに配置します。
theme/corp/Config/data/
初期データは複数配置してテーマに梱包する事ができます。
(例) デフォルト・・・theme/corp/Config/data/default/ パターンA・・・theme/corp/Config/data/pattern-a/ パターンB・・・theme/corp/Config/data/pattern-b/
baserCMSのリセットと、初期データのインストール
インストール前に初期データを梱包したテーマを配置しておくと、インストールステップ3や、テーマ管理で、選択できるようになります。
baserCMSをリセットしてテストしてみるとよいでしょう。
リセットするには、制作・開発モードをインストールモードに変更し、次のURLにブラウザでアクセスします。
http://[baserCMSの設置場所]/installations/reset
動作を確認する
最後に、動作に問題がないかフロントページを確認します。このように、baserCMSは柔軟にデザインのカスタマイズを行う事ができます。
もう少し詳しく知りたい方は、公式サイトの情報も参考にしてください。わらかない事があったらフォーラムで質問してみましょう。
なお、今回のお手本となったテーマが次のURLよりダウンロードできます。こちらも確認してみてください。
その他
他にもいろいろ機能があります
- 制作者向け機能の詳細は下記URLの「制作者向け機能一覧」を御覧ください
マニュアル、質問先はこちら
Copyright 2016 baserCMS All rights reserved
 baserCMS公式ガイド
baserCMS公式ガイド